サイドバーの中にスライドショーを設定していらっしゃる方も多いと思います。設定していない方で興味のある方は、以下の方法でスライドショーを表示して試されてみてください。

もし、今 サイドバーにスライドショーがない場合は、この一覧から「スライドショー」をサイドバーへドラッグするといいです。
スライドショーの右側にあるスパナのようなボタンをクリックします。
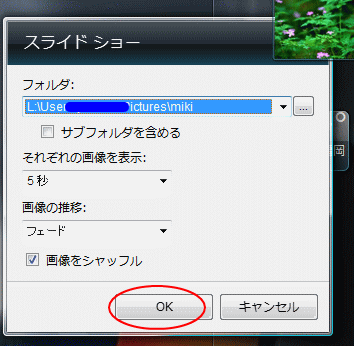
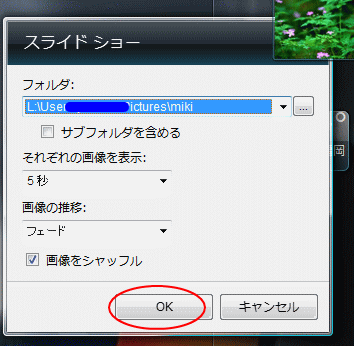
設定する画面が表示されます。
フォルダの右側にある四角のボタンをクリックして、スライドショーに表示したい画像のフォルダを指定することができます。
「サブフォルダを含める」で、サブフォルダの画像を表示するかしないかの設定、「それぞれの画像を表示」から表示する時間の設定もできます。
「画像の推移」では、画像が切り替わるときの設定が可能です。
たくさん用意されていますね。
「画像をシャッフル」では、表示する画像をシャッフルするかしないかの設定が可能です。
設定した後は、その設定を有効にするために必ず「OK」ボタンをクリックしてください。

私はもちろん美姫ちゃんのスライドショーです(*^_^*)


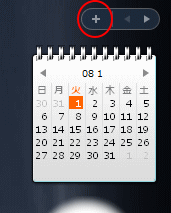
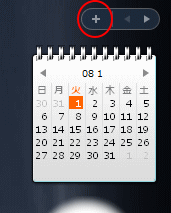
ガジェットの一覧表示
ガジェットは、サイドバーの上部にある「ガジェット」ボタンをクリックするとガジェットの一覧が表示されます。
もし、今 サイドバーにスライドショーがない場合は、この一覧から「スライドショー」をサイドバーへドラッグするといいです。
スライドショーの設定
スライドショーもいろいろな設定をして楽しむことができます。スライドショーの右側にあるスパナのようなボタンをクリックします。
設定する画面が表示されます。
フォルダの右側にある四角のボタンをクリックして、スライドショーに表示したい画像のフォルダを指定することができます。
「サブフォルダを含める」で、サブフォルダの画像を表示するかしないかの設定、「それぞれの画像を表示」から表示する時間の設定もできます。
「画像の推移」では、画像が切り替わるときの設定が可能です。
たくさん用意されていますね。
「画像をシャッフル」では、表示する画像をシャッフルするかしないかの設定が可能です。
設定した後は、その設定を有効にするために必ず「OK」ボタンをクリックしてください。

私はもちろん美姫ちゃんのスライドショーです(*^_^*)

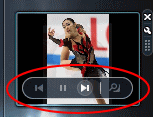
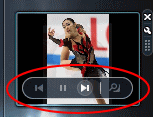
スライドショーの操作バー
スライドショーにマウスでポイントすると、下のような操作バーが表示されますので、一時停止や先送りができます。